ワードプレスにグーグルマップを入れた時に中央寄せにする方法です。簡単なコードを入れるだけでグーグルマップを中央寄せにできます。
Googleマップ埋め込みリンクを中央寄せにする方法
WordPressでGooleマップの埋め込みリンクを入れると左寄せになっています。せっかくなら、中央寄せにして、きれいに見せたいですよね。
簡単なコードを二か所にコピー貼り付けするだけで、グーグルマップが中央寄せに早変わり!
中央寄せにするコード2つ
<div>要素の中に入れます。<div style=”text-align: center;”>と</div>です。
・<div style=”text-align: center;”> グーグルマップの埋め込みコードの先頭に貼り付ける。
・</div> グーグルマップの埋め込みコードの最後に貼り付ける。
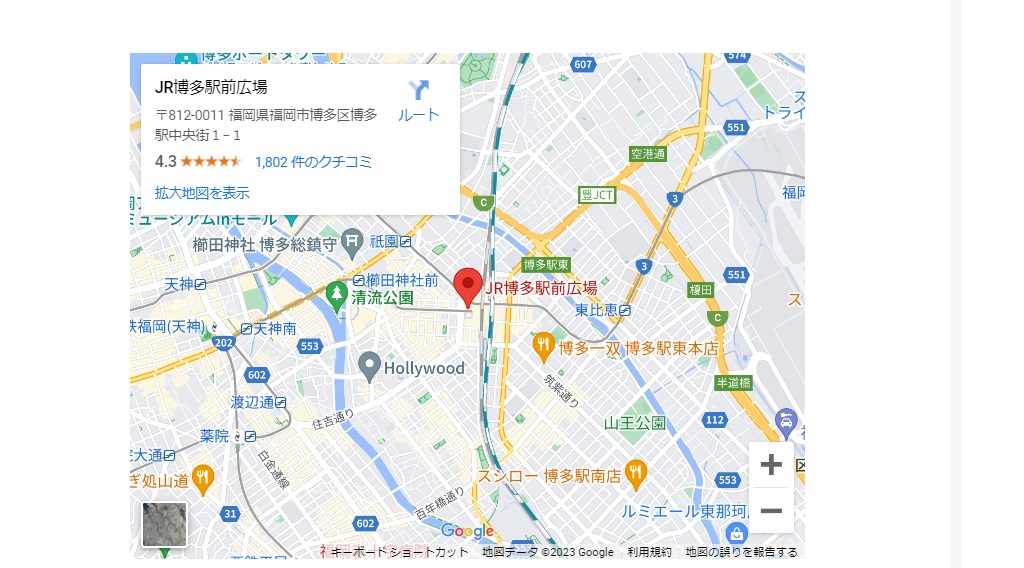
グーグルマップのコードを入れただけの時には、こうなります。(左に寄っています。)

先ほどのコードを入れると、中央寄せになります。

グーグルマップを中央寄せにするコードを入れる場所
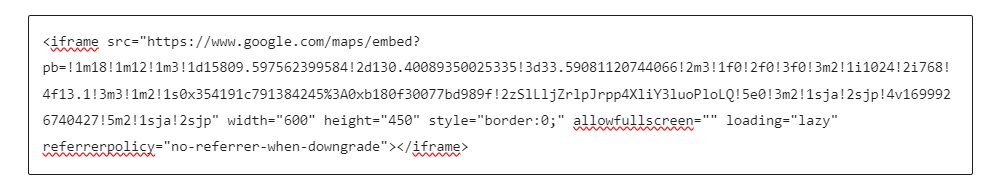
下記はグーグルマップからコピーしたコードです。(福岡のJR博多駅前広場のHTMLコードです。)

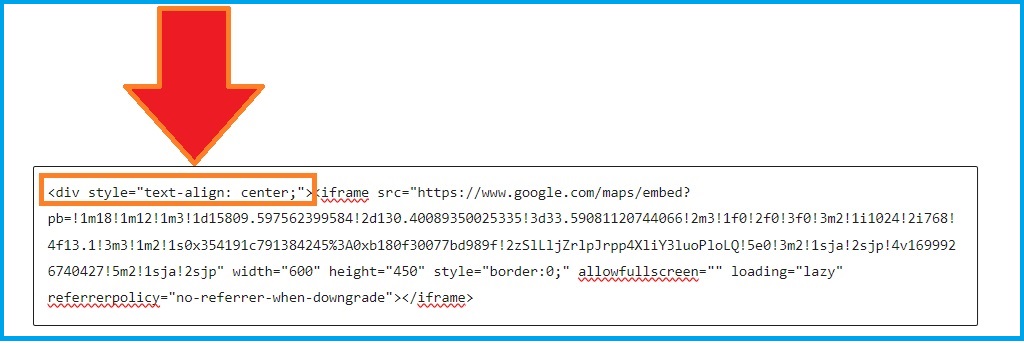
先頭に書いてある <iframe src=”https://www.google このコードの先頭に先ほどの中央寄せにするコード <div style=”text-align: center;”> を貼り付けます。
<div style=”text-align: center;”> をコードの先頭に貼り付けました。

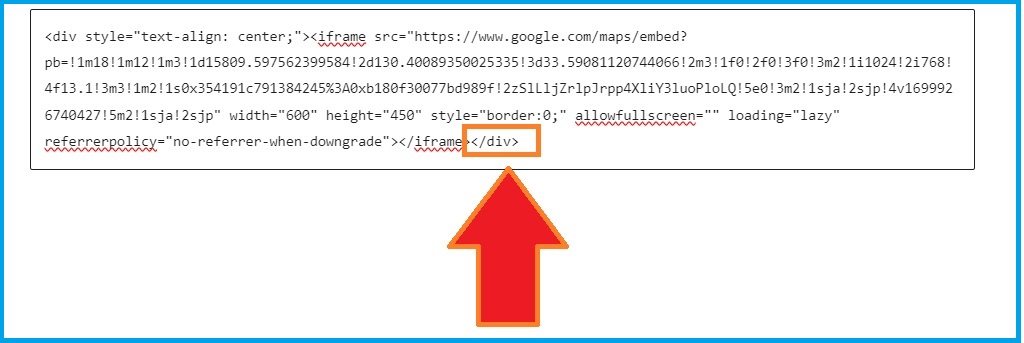
次に </div> をコードの最後に貼り付けます。


これでグーグルマップが中央に寄せられました。
まとめ
今回のまとめです。
グーグルマップの先頭に中央寄せコード<div style=”text-align: center;”>を貼り付けたら、</div>を最後に貼り付ける。
・<div style=”text-align: center;”> グーグルマップの埋め込みコードの先頭に貼り付ける。
・</div> グーグルマップの埋め込みコードの最後に貼り付ける。
style=”text-align:center” このタグは、他にもいろいろな所で使うことができます。
いかがでしたでしょうか?パトラログからの「WordPressでGooleマップを入れると左寄せになっている中央寄せにする方法」の解説でした。

コメント