ヘッダーを低くしたくて「外観」「カスタマイズ」「追加CSS」にコードを書きましたが、ヘッダーは低くなりませんでした。
目次
ヘッダーの高さ変更は「追加CSS」で変わらなかった
前回は「追加CSS」でヘッダーの高さを低くできました。しかし、今回は「追加CSS」に下記のコードを書いてもヘッダーの高さは変わりませんでした。
.logo.logo-header.logo-text {
padding: 0px;
}
解決しました。

「コクーン設定」「ヘッダー」でヘッダーの高さを低くすることができました。(前回は、「コクーン設定」で変更できませんでした。)

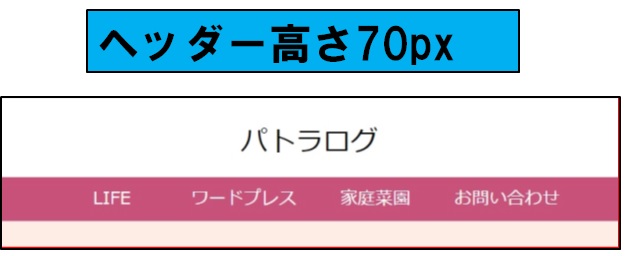
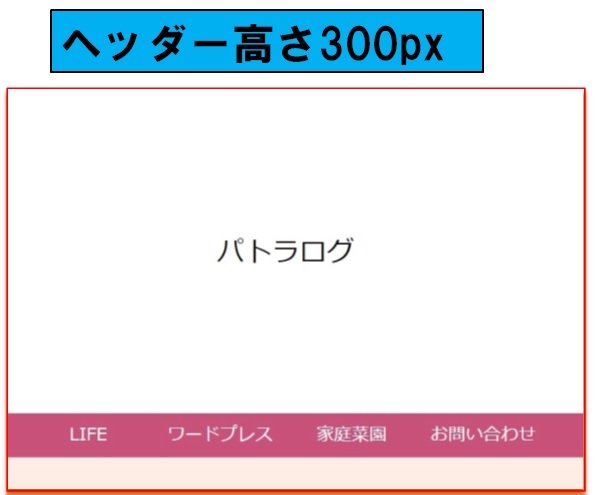
「高さ」が2つあります。パソコン用(タブレット含む)とモバイル用です。それぞれの画面を見ながら高さを決めてください。次の画像は「コクーン設定」「ヘッダー」でヘッダーの高さを変更した比較です。


まとめ
いかがでしたでしょうか?ヘッダーの高さを変えたい方は一度お試しください。
今回スキンを「SILK」に変えてみました。

コメント