ワードプレスの
プロフィール画像を丸くして
サイドバーに設置する方法です。
プロフィール画像は
四角よりもやっぱり丸い形の方が
優しさが出ますよね。
では、プロフィール画像を
丸くする方法を
解説します。
プロフィール画像を準備しよう。
サイトで使いたいプロフィール用の画像を
準備しましょう。
画像のサイズは、240×240pxが
推奨されています。(※これ大事)
「イラスト無料 動物」
「イラスト無料 女の子」
「イラスト無料 男の子」と
検索すれば、かわいいイラストが
たくさん出てきます。
もちろん、ご自分の写真でもOKです。


プロフィール画像の枠を準備する手順。
まず、画像を
パソコンに保存しておきましょう。
画像をどこに保存したかを
覚えておきましょうね。
(メモ用紙に書いておくと安心ですね)
保存したら
「メディア」
「新規追加」

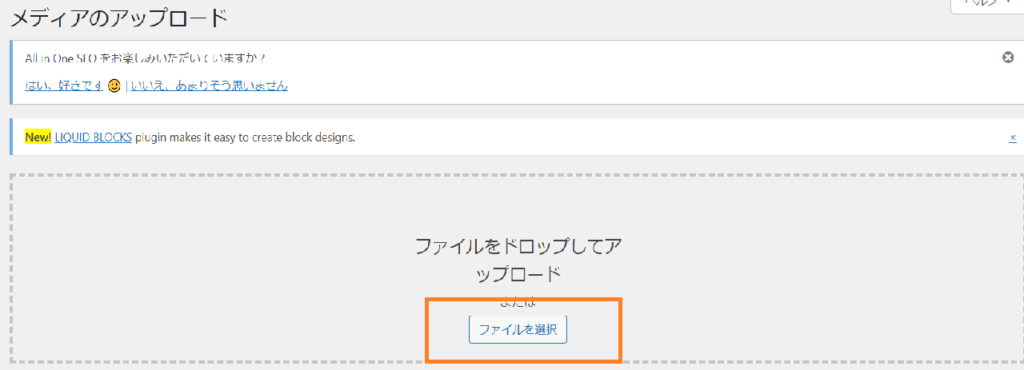
「メディアのアップロード」
「ファイルを選択」クリック

「ファイルを選択」をクリックしたら
右下の「編集」をクリック

右下の「編集」をクリックすると
自分が選んだ画像が出てきます。
「ファイルのURL」を
後で使いますので、
「メモ帳」か「ワード」に
コピーしておいてくださいね。

プロフィールの枠をサイドバーに設定しよう。
プロフィール画像が
準備できたので、
これからは、
プロフィールの枠を
自分のサイトの右側に
設定していきます。
(設定する場所は、
後で変更できます。)
「ウィジェット」と言う
項目を使って設定します。
設定の順番
まず
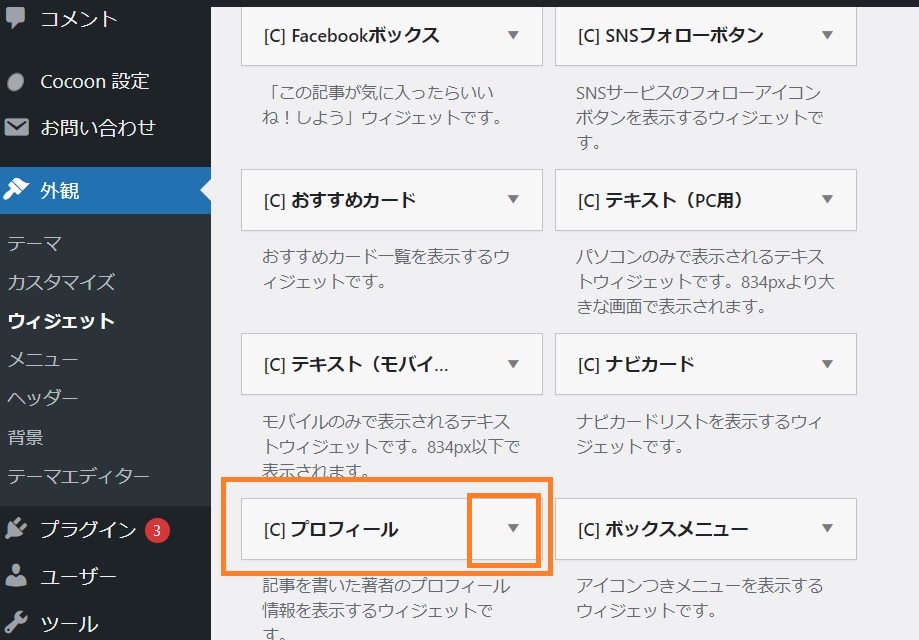
「外観」
「ウィジェット」
「プロフィール」で
設定します。

「プロフィール」右の▼ボタンをクリック
「サイドバー」に
チェックがついていると思います。
(ついていなければチェックします)
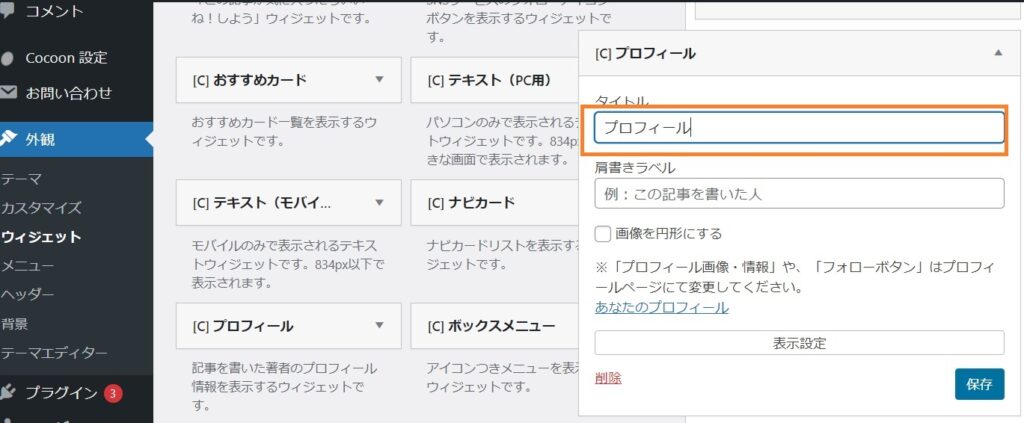
「ウィジェットを追加」をクリック。

「タイトル」の所に
「プロフィール」又は
「自己紹介」・・・。
ご自分の好きな表記で書いてください。
私は「プロフィール」にしました。
これで
プロフィールの枠は準備できましたね。

いよいよ
「画像」と「プロフィール内容」を
入れますよ。
(2つ一緒に設定ができます。)
先ほど保存した
プロフィール用の画像を
入れていきます。
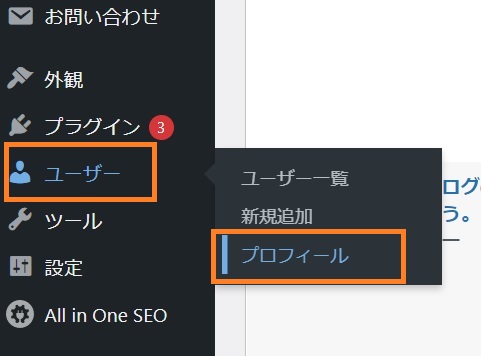
「ユーザー」
「プロフィール」

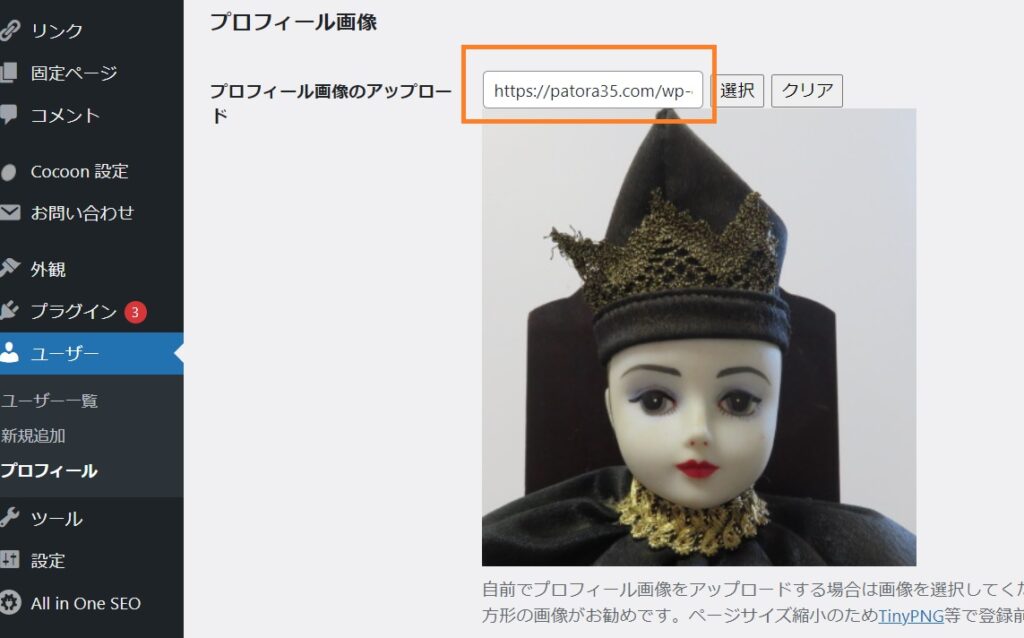
「プロフィール画像のアップロード」の
所に(下までスクロール)
先ほど
画像のURLをコピーしたものを
貼り付けます。

次は
プロフィールに
自己紹介記事を書きます。
(簡単に書いてください。)
「プロフィール情報」に
自己紹介を書きましょう。

プロフィールを書いたら、
ひとまずここで保存をします。
せっかく書いたのが
水の泡になる前に先に保存をしましょう。笑
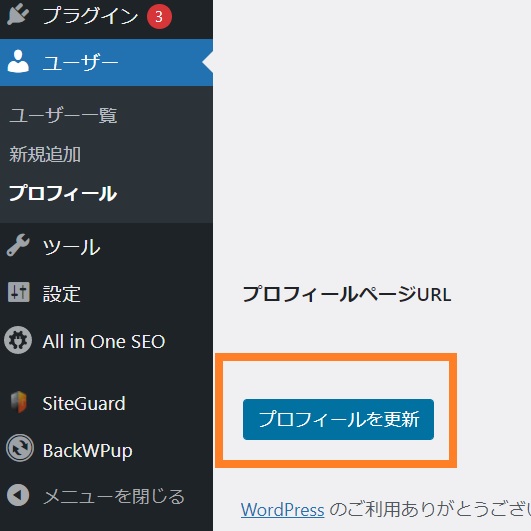
ずーと下の方に
「プロフィールを更新」クリック

とりあえずは、
保存したので安心ですね。
プロフィール画像を丸くする(CSS使用)
さて、ここからが本題ですね。
画像を丸くする
CSSという言語を
コピー貼り付けします。
安心してください。さっと終わります。
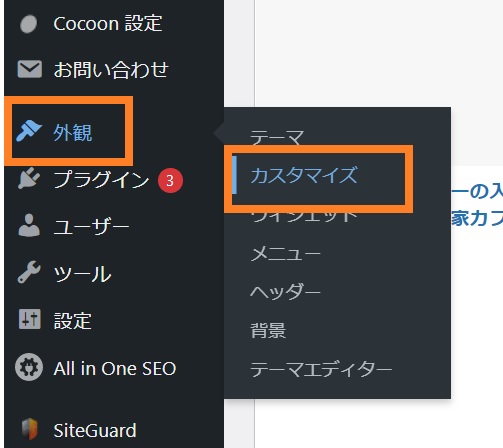
「外観」
「カスタマイズ」

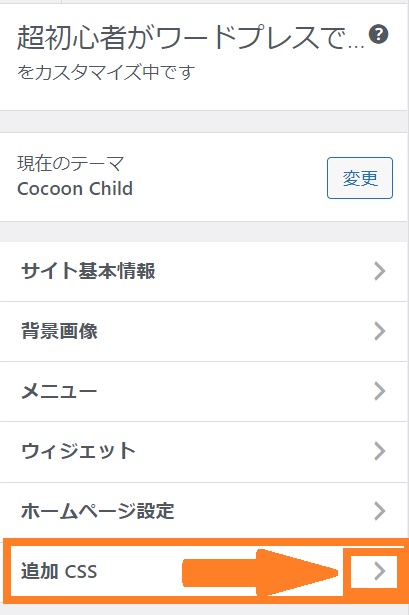
「追加CSS」の>ボタンをクリック


みなさんは、ここは空っぽだと思います。
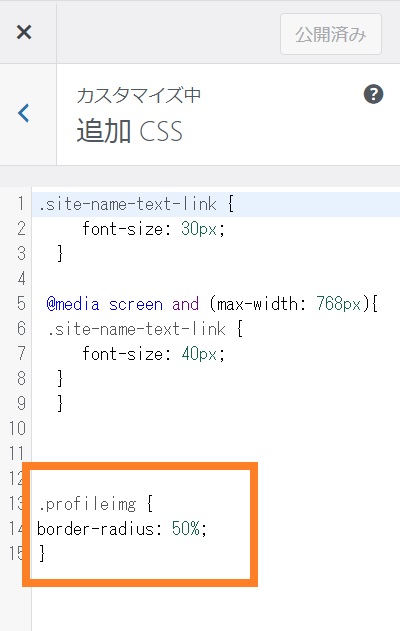
私は、他のCSSが入っていますので
13行目にコピー、貼り付けしてあります。
それでは、スタートです。
①下記3行を「コピー」
(1文字目にはドットがあります。
忘れずにね)
.profileimg {
border-radius: 50%;
}
②追加CSSの1行目の所を「クリック」
カーソルが来たのを確認してください。
③「貼り付け」
「プロフィールを更新」
「下書き保存」
ここまでしてくださいね。
プレビューで確認をしてみてください。
プロフィール画像が
丸いきれいな円に
なっていますか?
OKであれば「公開」してくださいね。
※「PATOLALOG」では、プロフィールの背景を
白にしているため、画像を丸くしているのが
わかりません。
まとめ
画像のサイズは、240×240pxが推奨
画像を丸くするのは、
CSSをコピー、貼り付けで簡単にできる。
いかがでしたでしょうか?
意外とスムーズに
いけたのではないでしょうか?
CSSにも挑戦できましたね。
すばらしいですよ。
「にほんブログ村」ランキング
参加しています。
よろしくお願いします。